#Advanced Editor
The WYSIWYG Editor field includes new settings allowing developers to have more control over the field behavior.
Field Group
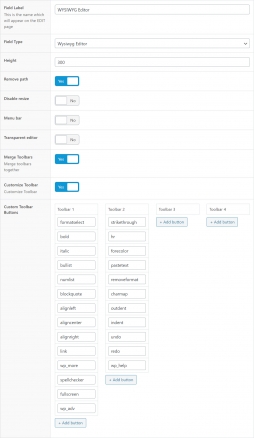
#Field Settings
| Setting name | Description |
| Toolbar | New “Basic Enhanced” toolbar |
| Height | Define editor height. Min/Max Height if “Autoresize” is enabled |
| Valid Elements | Set custom valid HTML tags, comma-separated values. Ie: p,div,strong/b,em/i,br,a |
| Custom Style | Add multiple comma-separated CSS files to be enqueued within the editor |
| Disable WP Style | Remove TinyMCE builtin stylesheets |
| Autoresize | Editor height will be based on the content size |
| Disable Resize | Remove the editor resize functionality |
| Disable Path | Hide the editor path status bar |
| Menu Bar | Show the menu bar on top of the editor |
| Transparent Editor | Set the editor’s background as transparent |
| Merge Toolbars | Glue together all editor toolbars |
| Customize Toolbar | Edit all 4 editor toolbars for this specific instance. |
| Auto initialization | Automatically initialize TinyMCE when shown (Delay initialization must be enabled) |
#Source Code Mode
In an effort to get rid of the native Visual & Text tabs, the WYSIWYG Editor is bundled with a Source Code button source_code, which opens the source editor in a modal.
This mode acts the same as the Text tab, but also takes advantage of the builtin WP CodeMirror library. The Source Code is fully compatible with WordPress shortcodes an all others sanitization.